换换函数:
CATransform3D CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz)
tx:X轴偏移位置,往下为正数。
ty:Y轴偏移位置,往右为正数。
tz:Z轴偏移位置,往外为正数。
例:
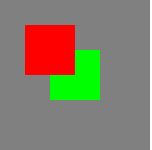
如果有2个图层,一个是绿色的,一个是红色的。先加载绿色,后加载红色。
tx,ty的左右偏移先不说了。
如果绿色的tz为-10 ,红色的tz为
0 效果如下。

如果绿色的tz为 0 ,红色的tz为-10
效果如下。

对于tz来说,值越大,那么图层就越往外(接近屏幕),值越小,图层越往里(屏幕里)。
CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz);
sx:X轴缩放,代表一个缩放比例,一般都是 0 --- 1 之间的数字。
sy:Y轴缩放。
sz:整体比例变换时,也就是m11(sx)== m22(sy)时,若m33(sz)>1,图形整体缩小,若0<m33(sz)<1,图形整体放大,若m33(sz)<0,发生关于原点的对称等比变换。
当sx = 1,sy = 1时。如图:

当sx = 0.5,sy = 0.5时。如图:

CATransform3D CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz)
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
旋转效果。
angle:旋转的弧度,所以要把角度转换成弧度:角度 * M_PI / 180。
x:向X轴方向旋转。值范围-1 --- 1之间
y:向Y轴方向旋转。值范围-1 --- 1之间
z:向Z轴方向旋转。值范围-1 --- 1之间
例:向X轴旋转60度。
向Y轴旋转60度。
向Z轴旋转60度。



向 X轴,Y轴都旋转60度,就是沿着对角线旋转。

可以通过X,Y,Z轴同时变化,来旋转图像。
CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DInvert (CATransform3D t);
翻转效果。
未使用 使用


CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t);
bool CATransform3DIsAffine (CATransform3D t);
仿射效果。
就是把一个 CATransform3D 对象转换成一个 CGAffineTransform 对象。
也就是把 CATransform3D 矩阵 转换成 CGAffineTransform 矩阵
变换函数同时提供了可以比较一个变换矩阵是否是单位矩阵,或者两个矩阵是否相等。
bool CATransform3DIsIdentity (CATransform3D t);
bool CATransform3DEqualToTransform (CATransform3D a, CATransform3D b);
也可以通过修改数据结构和键值来设置变换效果。
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
}
可以直接修改 其中的一个值,来达到相同的效果。
或者修改键值[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];

分享到:



相关推荐
ios核心动画高级技巧
iOS核心动画高级技巧iOS核心动画高级技巧iOS核心动画高级技巧iOS核心动画高级技巧iOS核心动画高级技巧
本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来提供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的机制。 阅读此文档...
本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来
讲ios的核心动画原理 讲ios的核心动画原理
CALayerFunAnim 动画 核心动画,
IOS核心动画教程,简单使用,底层优化比较明显。提高效率防止丢帧卡顿
原著:Apple Inc. 翻译:謝業蘭 本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来
iOS核心动画电子书(.PDF)。。。。。。。。。。。。。。。。。。。。。。。
iOS 核心动画编程 本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来 供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的...
iOS核心动画高级技巧.mobi
一本关于 ios动画高级技巧 的iBook。涉及到深层的领域
iOS核心动画,iOS核心动画,iOS核心动画,iOS核心动画,iOS核心动画,iOS核心动画
你可能认为它只是用来做动画的,但实际上它是从一个叫做Layer Kit这么一个不怎么和动画有关的名字演变而来,所以做动画这只是Core Animation特性的冰山一 角。Core Animation是一个复合引擎,它的职责就是尽可能快地...
CoreAnimation框架是基于OpenGL与CoreGraphics图像处理框架的一个跨平台的动画框架。在CoreAnimation中大部分的动画都是通过Layer层来实现的,通过CALayer,我们可以组织复杂的层级结构。在CoreAnimation中,大多数...
iOS核心动画CABasicAnimation很简单的实现了图片的循环左右摆动。